前一天用了Leaflet.js初始化一個地圖,並接了國土測繪中心的WMTS跟一個geojson,其中像是WMTS(Web Map Tile Service)這類web service已廣泛流通於webgis世界,今天試著來使用這些標準。
在進入今天的主題「空間資料的格式及標準」之前,先來個名詞解釋—Interoperability。
Interoperability中文為互操作性,IEEE對於互操作性的定義如下(維基百科)
兩個或多個系統之間交換信息之能力,以及對交換的信息加以使用之能力
看完這句話,或許各位還是對於interoperability感到抽象。各位可以想像一下,若兩千多年前秦始皇沒有統一文字、統一度量衡、統一貨幣,那會是個什麼樣的狀況?是不是大家難以溝通,公說公有理,婆說婆有理,無法達到「共識」。
為了解決這樣異質性的問題,「標準」(standard)就因此誕生了!大家只要遵照著標準,就能夠理解對方所說的話、做的事,達到互操作性。
那標準是誰來訂定的呢?其實世界上有許多不為人知的標準組織為各自領域努力建立標準(像螞蟻~默默做自己~~)。標準組織百百種,而最有名的就屬 ISO(International Organization for Standardization) 。由於組織規模大,其所訂定的標準也是包山包海,像是常聽到的ISO 9001(品質管理系統)、ISO 22000(食品安全管理系統)及ISO 27001(資訊安全管理系統)等驗證均是由ISO國際標準組織所制訂。

而GIS地理資訊的開放標準是由一個叫 OGC(Open Geospatial Consortium) 的組織來訂定。OGC成立於1994年,是一個國際的非營利組織,由許多公司、政府單位及學術研究機構所組成。其建立了50多項地理資訊標準(官方網站),如
另外其他許多OGC標準的網路服務或資料格式,族繁不及備載。除了OGC,ESRI的Shapefile也是常見的地理資料標準,但並不是開放標準。
註:常見的geojson也非OGC標準,這些資料格式後面幾天找機會攻略
上面提到那麼多OGC的網路服務,包含我們前一天接的WMTS也屬其中之一,這邊就挑WMS來為各位示範如何透過WMS來取得地圖。
取得地圖分為兩個步驟,分別是GetCapabilities以及GetMap。
在WMS服務網址 https://neo.sci.gsfc.nasa.gov/wms/wms 後加上request參數
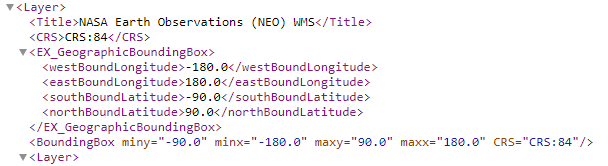
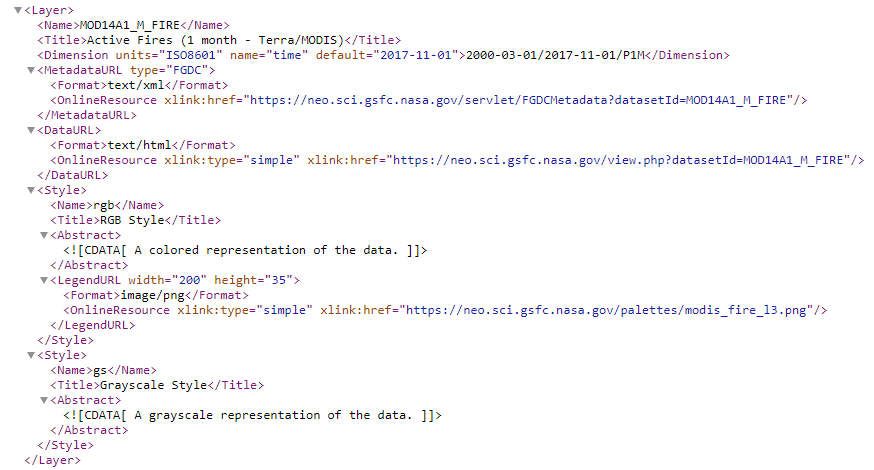
?service=WMS&request=GetCapabilities,代表對WMS服務寄送一個GetCapabilities的要求,如下所示。若要求成功會收到一份XML資料,
https://neo.sci.gsfc.nasa.gov/wms/wms?service=WMS&request=GetCapabilities
我們先跳到GetMap要求,GetMap要求所需的參數如下:
| 參數 | 描述 |
|---|---|
| version=VERSION | WMS版本 |
| request=GetMap | 對WMS送GetMap request |
| layers=LAYERNAME | WMS的地圖單位為Layer,此參數為Layer名稱 |
| style=STYLE | 黑白或彩色影像 |
| crs=CRS | 坐標系統 |
| bbox=MINX,MINY,MAXX,MAXY | 欲取得的地圖範圍 |
| width=WIDTH | 輸出地圖寬度 |
| height=HEIGHT | 輸出地圖高度 |
| format=FORMAT | 輸出地圖格式 |
而這些參數就是從步驟一的Capabilities XML來取得。


得到的Map如下:
用一個GET request的方式就能夠得到一張地圖影像,使用者只需根據自己的需求來調整參數,是不是很方便呢?
隨這網際網路的發展,地理資訊也逐漸朝向WebGIS的方向前進。越來越多人能夠透過網路交流地理資訊,因此標準及網路服務即是奠定的基礎。
像是Leaflet.js這類的前端地圖框架,當然支援WMS標準的資料介接,也因此我們可以使用它們官方文件的方法去接地圖資料,例如我們昨天使用的內政部國土測繪中心WMTS。
今天主要整理了WMS的說明,後續仍有webGIS會遇到的各種GIS格式及坐標系統攻略,在介紹資料之前,接下來兩天會先用一些線上GIS資料視覺化SDK,看一下GIS資料可以怎麼用。
